In the modern society, pretty much everyone knows about page builders and how to use them. Page builders are not just comfortable to work with content on each page. That’s just one side of the truth, let us show you the other side.
You can even create the entire site by using a page builder and a basic tool and its multiple additions to get much more functionality.
Why not start right now?
Here is a great example. We want to present you Elementor page builder and CrocoBlock subscription service. By using these two at the same time it will allow you to create page templates, theme parts, mega menus, etc. Front-end editor will give you a pass to WooCommerce Single page templates. You will finally forget what it is to get stuck with the limits of your theme’s potential. Adding even one line of code will not be necessary during creating your website.

Having CrocoBlock will give you access to all the tools to create your very own and unique website from scratch. It could be starting from either different powerful skins or go all the way up to Jet plugins for Elementor. Now only imagination would be your limit.
The Subscription Pack Includes:
- 24/7 technical assistance;
- FREE and clean Kava theme;
- over 30 skins that cover variable topics;
- weekly news on our products;
- 10 most helpful Jet plugins for Elementor;
- 1k of ready to go sections and completely done templates.

We have mentioned just basic features, so don’t make your complete impression just yet. You will definitely notice smooth work of CrocoBlock service. It is always better to see then to hear. That’s why we want to show you some real situations that you might face. Probably you know already that building your website can be divided into multiple steps. We will show you wonderful and functiona products. So, our step-by-step guide will be our tutor today on how to create your new website.
Step 1. Installation.
After installing WordPress on your site, you will have access to admin panel. On this panel, you can install any type of theme you like. All plugins and skins can be also installed if needed. You will not even need to open FTP connection or cPanel.
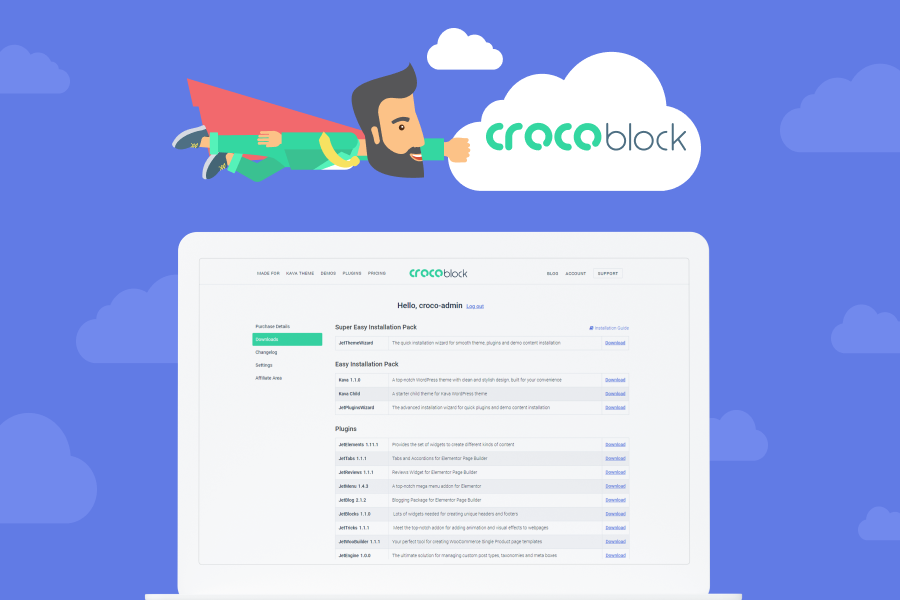
In your clients account you can get a hold of CrocoBlock products in the downloads section. Personal account will give you a choice either to get a package for quick installation or you can download products for a separate installation.
Those, who are experienced in WordPress CMS, would probably choose separate installation. If you did not make your selection on what type of plugins to use for your project, take a look at Super East Installation Pack.

To install Kava theme, you will use JetThemeWizard that will also give you a possibility to select the skin of your site.
By using the same installation tool, you will get access for installing the CrocoBlock products. Don’t worry, developers made sure that installation will take just couple minutes.
You are going to notice CrocoBlock in your WordPress Dashboard upon complete installation.
With the subscription you will get access to:
– block of documentation;
– your active and unique license key;
– complete set of skins and Jet plugins;
– location relation settings;
– fully updated Kava theme that can be easily backed up;
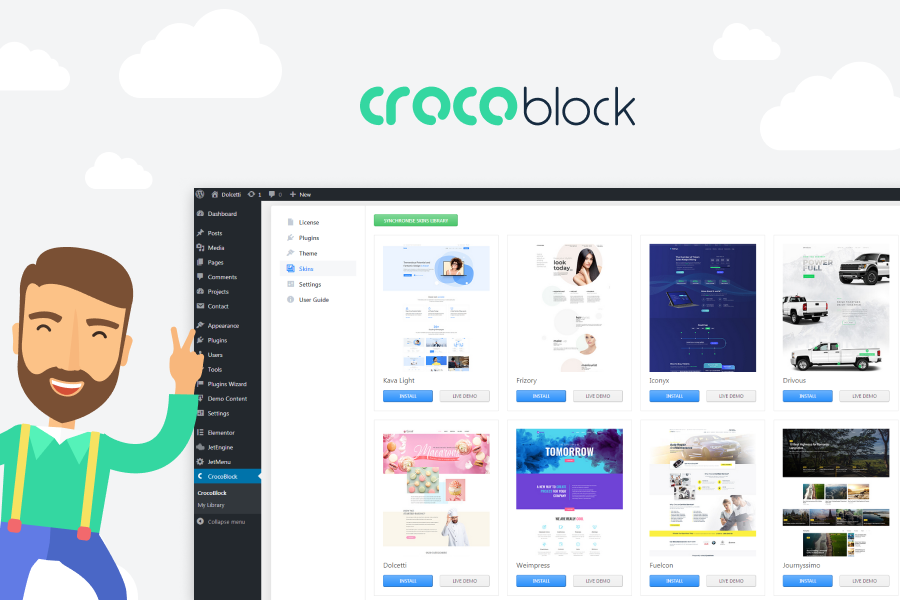
Anytime you wish, you can change the present skin to any other type that you like. Activating, deactivating, updating plugins or maybe you need to synchronize your template library? With the help of the Dashboard you will be able to do all these things with no issues at all. You will recognize its great functionality.
Another great tool to have is a JetThemeCore plugin. It will allow you to install just the skin only. Also, you will get full access to pre-designed sections. After installing that plugin CrocoBlock will be added to admin panel. Whenever you will be using this service you will have a possibility of applying skins and getting ready made pages, footer templates and multiple sections.
To work with footer and header templates you will need to have JetThemeCore plugin. Most of the time after you install CrocoBlock skins and if both header and footer match, your skins will be added. All the pages that are related to your topic will be added accordingly. If you don’t like the one that was selected by the system, you can apply different header or footer templates. New pages can be always added if needed.
In order to get to header and footer templates, click on CrocoBlock first. Then go to My Library and after that you can select the Header (Footer) block. After selection was made you can either click Add New button or accept existing header (footer) template. Editing templates will be fairly easy to do with Elementor tool.
Elementor will have different buttons such as: add new section, add template, magic button. The last one that we mentioned will be shown only if you are using JetThemeCore.

Magic button will provide you with access to header and footer templates, list of interesting pages, ready to go sections library.
Please choose template you need and click on insert option if you want to add it to your page. After doing that you will be able to edit it exactly the same way as you were doing it previously with other Elementor templates. By clicking on that insert option button you can change style adjustments, add or remove columns, place widgets into desirable layout.
If you think that you are done, please click Save (Update) button and then follow Settings> Conditions block. You can save it under different name, definition or meaning.
It is so simple to work with these headers, footers and theme templates.
Step 3. Creating a Mega Menu.
Each recognizable and remarkable website has its own mega menu. It makes content on your website more informative and interesting.
It’s mostly for those people who prefer to store information logically. There is no need for example to create a separate page for each and every small section of your site. All your contacts will be saved under contact menu button instead having a complete separate page for that.
Nothing else extra required to create mega menu. CrocoBlock subscription already comes with a JetMenu plugin that is responsible for creating mega menus.
If you want to have mega menu added to the header, you will need to use mega menu widget. Vertical mega menu is also available, but you will need to use a different tool for that. It’s called Vertical mega menu widget.

So, let’s pretend you want to have one of the widgets on your left column. All you need to do is just drop required widget there and you are done. You can always change the style settings to the one you like the best.
Appearance Block
Here is another great thing that we wanted to mention. If you would like to have mega menu enabled on one of your elements, go to the Appearance block, then Menu tab and then pick the item that fits most. To make adjustments in your mega menu you will need to click on JetMenu option.
Turned on Mega Submenu feature provides you an access to complete mega menu editor. It is very easy to use.
As you can see, set of Elementor widgets makes it really easy to add any info anywhere you want it to be.
If you think that you are done with creating your menu you can easily save all your changes. We will make sure they are secure. Anytime you want to see your mega menu settings, just point your mouse cursor and it will pop up right away.
Step 4. Working with Custom Post Types.
Sometimes it’s not enough to have just basic posts, pages, products, etc. That’s because most of variable WooCommerce projects require a bit more than just these basics. First of all, you will build a portfolio will different information and complex categories as a filter.
To make this happen all you need is a JetEngine plugin.

Upon installation and activation of this plugin, you will find it in WordPress Dashboard.
In order to add some new post just click on JetEngine>Post types.
Down below is the list of all information that is required by system:
– unique post title;
– labels used for this purpose;
– icon that points it on the Dashboard;
– setting and hierarchy;
– if the editor, the title, thumbnails, revisions are acceptable.
You can also add some cool custom fields for metadata, create repeaters, add media, etc.
After completing step 4, you will see new customizable post type in WordPress Dashboard. New posts can be added from here.
To work with taxonomies, you will need to use JetEngine
Elementor will be a great help with creating templates for different post types and terms.
Let us show you how to do that. For example, you need to add new listing which you have already selected. Just click on JetEngine, then Listings and all your data will be pulled by dynamic widgets.
If everything went through correctly in future you can make any post type with the help of any layout and couple widgets. It will show dynamic content. Your templates will be used with every post, showing content that is connected just with you post only.
Step 5. Creating Archive Pages.
While working with custom post templates, that’s alright if you need some of them be in archive.
Both JetEngine and JetThemeCore plugins are required to build and change archive page templates. If you want to have more dynamic content widgets, JetBlog plugin will be helpful for you.
So, let’s pretend you need to make a custom archive page. Just click on Crocoblock> My library>Archive block. Right there you will see add new button. Click on that and you are good to go!
There are a lot of different widgets filtering dynamic content. After you open Elementor editor you will see the most popular such as: Smart Post Tiles, Smart Post Listing or Listing Grid. To add such elements to archive you can use navigation and pagination arrows widgets.
Archive page template can be displayed anywhere you want it to be. You will just need to specify the conditions and decide where do you need it.
Step 6. Editing Existing Content.
Sometimes having all the information is still not enough when are building your dream website. There are a lot of ways to add more and more content to your pages.
There are a lot of CrocoBlock Plugins that will help you while resolving daily issues. CrocoBlock subscription will give you access to all of them. Why don’t we take a closer look?
JetElements
Your Elementor editor will get over 30 different widgets with this plugin. Developers have thought through all the details: from content management to style settings, so the modules have different settings, allowing each to customize the content and appearance in a few clicks.
JetBlog

Usually it is being used for adding more dynamic and active content while you are building your page with Elementor. It will be fairly easy to work with custom post types and custom fields. Video Playlist will be added for showing videos, moreover Smart Post Tiles, Smart Post List, Text Ticker are also included.
JetTabs
This plugin can be used to arrange content into tiny tabs and accordion blocks. It will allow you to add section switchers so the content on your page will be way more attractive and not bulky at the same time.
JetBlocks
If you feel lack of widgets to create login forms, search fields, build WooCommerce cart functionality, use JetBlocks. Same tool can be used to build Elementor headers and footers. These widgets provide you with reliable and easy to understand settings. It will help you a lot whenever you will be changing styles or add more and more functionality.
JetTricks

To get this very unique charming effect people use JetTricks. It is so important to have great visual effects on your site. This plugin will make your widgets work smooth with parallax effect. You can also add tooltips for elements or add section particles effect. Using Unfold and view more options will make all the information on your website look more organized.
JetReviews
All pages that were built with Elementor and have feedback page, were built with the help of this amazing plugin. JetReviews will add Review widget to the selection of all widgets on your site. It will provide you with a possibility of showing them in an elegant and delicate way.
Step 7. Adding WooCommerce Functionality.
If you have your own business and you want to go online and have your own website, you can build it yourself! To make this happen and create you WooCommerce-based store just used JetWooBuilder plugin. It helps you to display all products and design single product page templates.
Let’s say you want to add a new product page template just do it the same way as you used to. But here is the place where magic starts. Please click on the WooCommerce, after that press on JetWoo templates. You will get access to product selection from where you want to get the content from. Then click button Create which should be already pre-designed. If you don’t have one already made you may click on add new template button so you can make brand new single product page template.

After you have opened Elementor editor, move and drop with cool content widgets. They were specially created for WooCommerce.
If you are going to search for required widgets, just take a look at JetWooBuilder. You will find all of them there.
Just click on save button after you are done.
In the settings block area, you can point your fresh and clean made template for all products on your site. To open single product template adjustments, click on JetWooBuilder. You can differentiate and divide all your templates that you use most of the time for WooCommerce products that were built with JetWooBuilder.
JetWooBuilder
JetWooBuilder is such an amazing plugin that it even gives you 4 new WooCommerce Layout widgets. These can be used on any page that was created with Elementor:
- Products Grid;
- Categories Grid;
- Taxonomy Tiles;
- List of Products.
Every widget has its own settings and allows you to select from multiple style settings. This is usually being done to modify the look of grid elements or tiles.
If you are looking for a fully responsible service that has all the tools and knowledge to build your website, consider getting CrocoBlock subscription. It is not just a bunch of products that allow you to use Elementor. It adds even more functionality and performance to your website.

No special skills required to work with our subscription. It is a multipurpose product that can be used pretty much in any situation.

Make sure to take a closer look at CrocoBlock service! You will be completely happy and fully satisfied.
Get it Now

2 Comments
Lana Miro, thanks so much for the post.Really thank you! Keep writing.
Hi Matthias! Thank you a lot for your feedback. It’s help me to continue writing interesting guides and articles. Feel free to suggest your topics and I’ll make sure to prepare it for WebPrecis Blog.